Learn CSS Box Model and its Properties with Examples
€ 21.00 · 4.8 (794) · In Magazzino
Di uno scrittore di uomini misteriosi

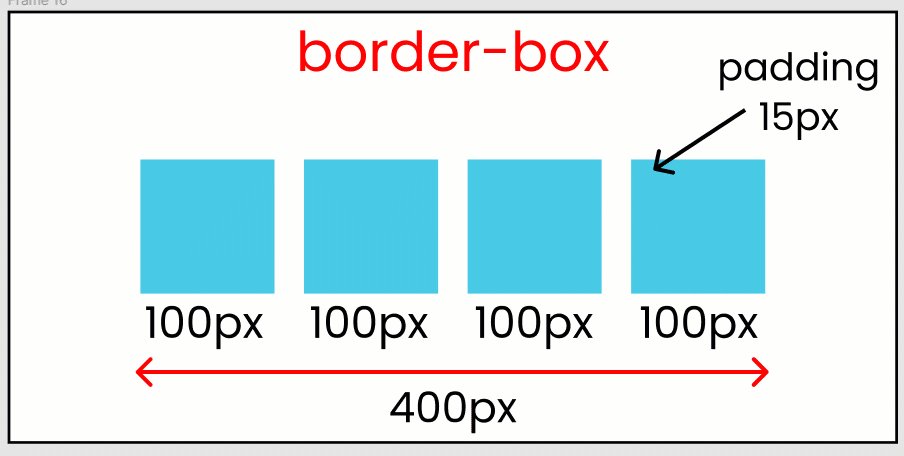
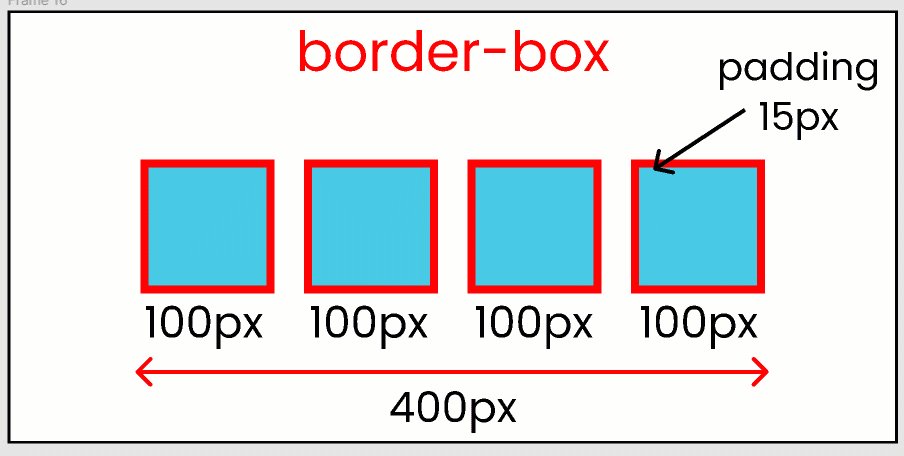
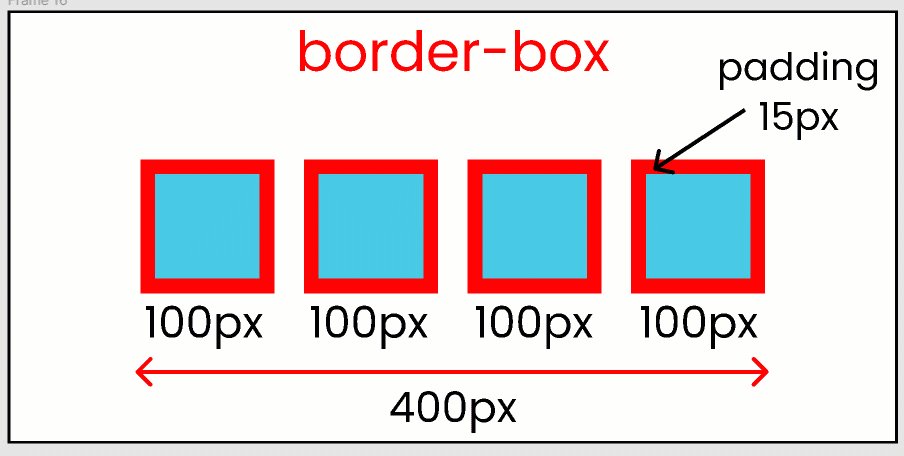
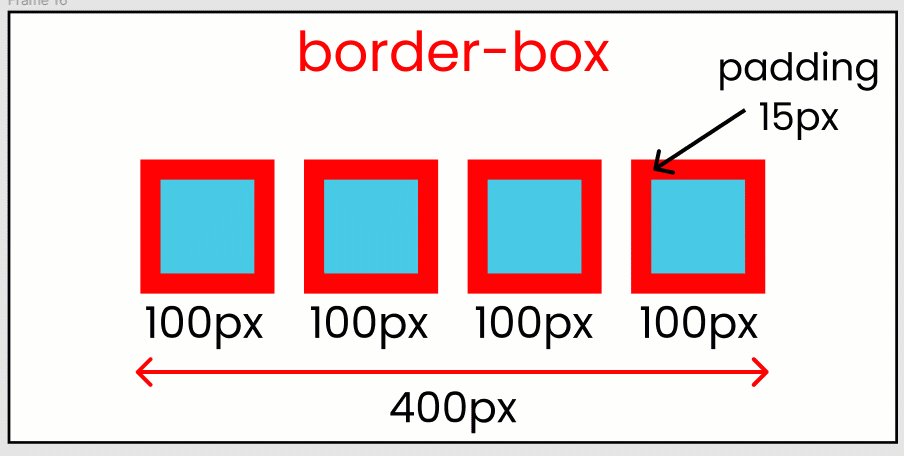
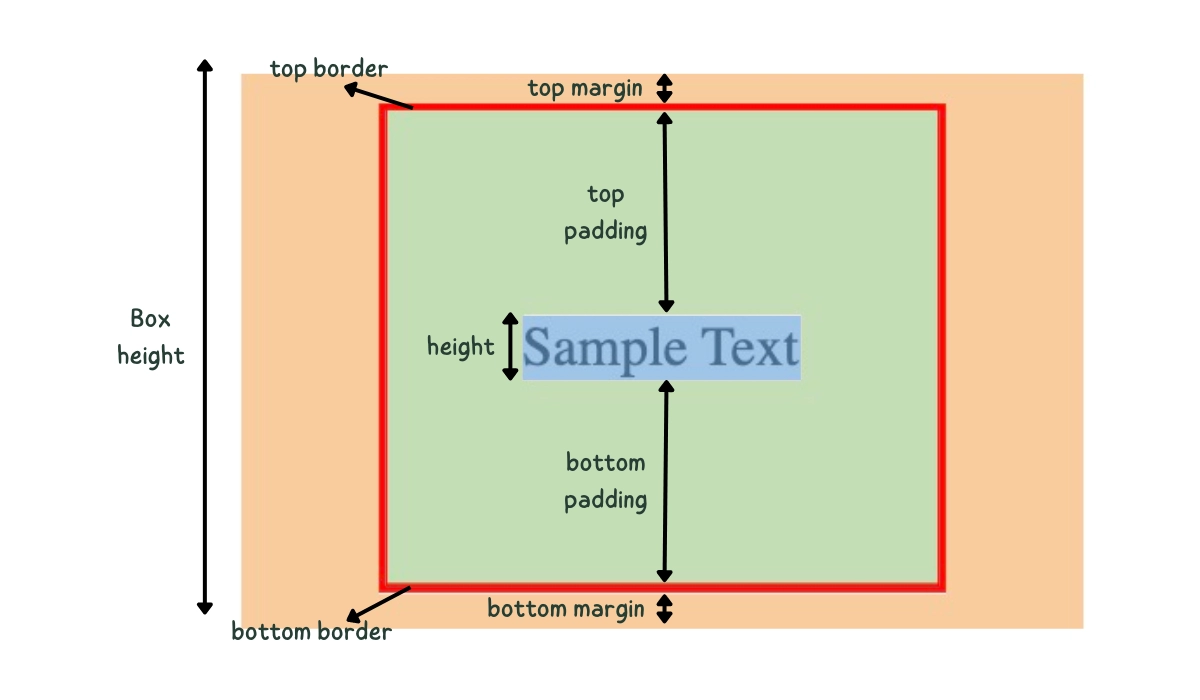
The CSS box model is a container that includes multiple properties, including borders, margin, padding, and much more. Check out CSS tutorial to learn more!
IITM Pravartak Professional Certificate Program In Full Stack Development - MERN (India Only) Post Graduate Program In Full Stack Web Development Caltech Coding Bootcamp (US Only) In this tutorial, we will learn about the CSS Box Model and It's different properties.

CSS Box Model Properties – Explained With Examples ✨

CSS Box Model - Coding Ninjas

Understanding CSS Box Modal - Tutorial Republic

CSS Box Model Tutorial

CSS Box Model Properties – Explained With Examples ✨

The box model - Learn web development

CSS Layout Cascading Style Sheets. Lesson Overview In this lesson, you will learn: CSS Box Model CSS properties for border CSS properties for. - ppt download
Learn CSS Box Model and its Properties with Examples

CSS Box model - GeeksforGeeks

CSS Box Model Lesson

Understanding the CSS Box-Model. CSS Basics, by Elad Shechter, cssclass.com